Web-разработка с Macromedia Studio MX
Оптимизация слайсов
После того как созданы слайсы, их нужно оптимизировать для Web. Когда речь заходит об оптимизации, ее цель можно выразить очень просто: "Получить самое высокое качество изображения при минимально возможном размере файла". В идеальном мире можно было бы не заботиться о размере и добиться максимального качества. Однако при наличии известных ограничений, связанных с пропускной способностью каналов, пользователи такой подход просто не поймут. Им нужно одно — чтобы страница загружалась максимально быстро.
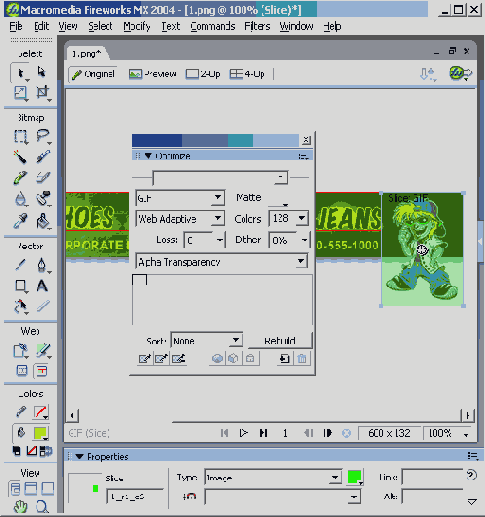
Для достижения поставленной цели можно воспользоваться панелью Optimize (рис. 21.12), которая представляет неоценимую возможность просматривать результат принятых решений, не влияния на сам рисунок.
Обратим сейчас внимание на одно существенное изменение. В версии Fireworks MX в нижней части панели
Optimize появилась кнопка Rebuild (Перестроить). После щелчка на ней будет перестроена таблица цветов рисунка, при этом цвета отобразятся в палитре
экспорта документа. Эта кнопка должна была находиться в верхней части раздела Color Table. Сама команда
Color Table была удалена из текущей версии приложения, а ее различные подкоманды и функции были встроены в панель
Optimize.

Рис. 21.12. Панель Optimize позволяет оптимизировать различные слайсы панели навигации
Окно Optimize позволяет подойти к задаче оптимизации двумя путями. Можно оптимизировать отдельные слайсы, как показано на рис. 21.13. Это позволит применить к каждому из них собственные настройки оптимизации. Достоинством такого подхода является то, что слайсы, содержащие большие области монотонных цветов, могут иметь большее сжатие.
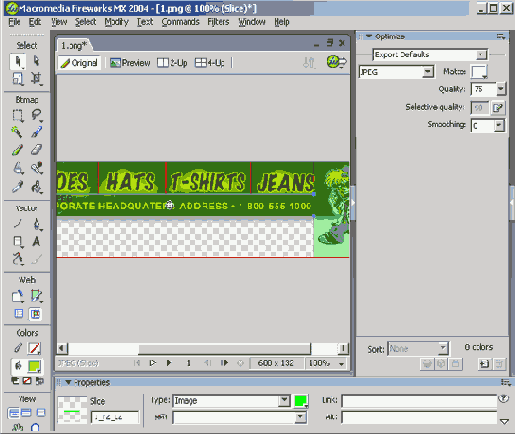
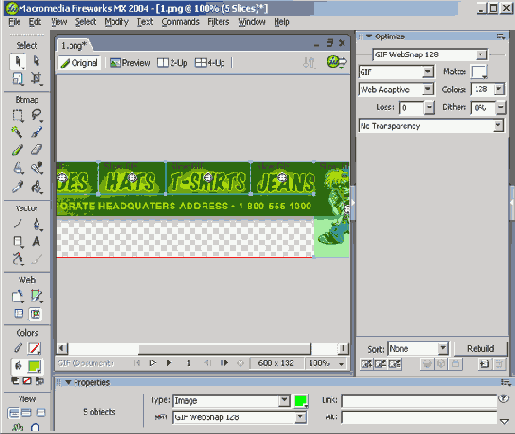
Также можно выбрать несколько слайсов (рис. 21.14) и применить к ним всем одинаковые параметры оптимизации. Преимуществом этого подхода является равномерность сжатия во всем множестве слайсов.
Панель Optimize также позволяет легко переключать настройки и форматы файлов оптимизированных рисунков. Для этого нужно выделить слайс и выполнить соответствующие корректировки на панели
Optimize.
Одним из самых заметных изменений в Fireworks MX стало удаление окна палитры Objects. Теперь все параметры оптимизации отображаются в окне
Property. Щелкните на любом слайсе, и параметры окна свойств изменятся, отображая все объекты прежней оптимизации, в том числе
Alt, Link и Target.
Все перечисленные ниже параметры остались на месте.
- Туре. Указывает на тип выделения (текст HTML или рисунок).
- Color Box. Позволяет изменить цвет выделенного слайса.
- Clamp Tool. Показывает, какой тип сжатия применен к данному рисунку.
- Link. Позволяет установить ссылку на адрес URL, вызываемый после щелчка на данном рисунке.

Рис. 21.13. Панель Optimize можно использовать для оптимизации отдельных слайсов, используя для каждого из них разные уровни сжатия

Рис. 21.14. Панель Optimize можно также использовать для оптимизации всех слайсов одновременно, используя для них одинаковые уровни сжатия
- Alt. Позволяет задать для графики альтернативное имя.
- Target. Позволяет управлять действиями JavaScript данного рисунка.
Каждый из слайсов можно экспортировать индивидуально, используя при этом для
задания .свойств каждого из слайсов окно свойств. Когда все слайсы
оптимизированы и все свойства установлены, можно выбрать пункт меню File=>Export. Когда откроется диалоговое окно, убедитесь, что установлен флажок
Selected Slices Only (Только выбранные слайсы). После этого выберите папку, в которую будут помещены выбранные слайсы, и щелкните на кнопке
Export.
Оптимизация рисунков, не разбитых на слайсы
Не все рисунки, с которыми мне приходилось работать, были разбиты на слайсы. В этом случае я открывал панель
Optimize, после выбирал представление 4-Up (рис. 21.15). Прелесть этого представления заключается в том, что можно сравнивать качество рисунков при различных настройках. После того как был выбран наилучший из возможных вариантов (т.е. обеспечивающий наилучшее качество при наименьшем времени загрузки), можно заняться его экспортом.
Щелкните на любой из панелей Preview (какая именно панель выбрана, можно узнать по синему контуру, обрамляющему слайс). В данном случае меня заинтересовал второй слайс. Об этом изображении я узнал следующую важную информацию,
- Это — документ .gif.
- Его текущий размер — 49,30 Кбайт.
- Если загружать его через модем со скоростью 56 Кбит/с, то загрузка займет 7 секунд.
- В палитре Adaptive он имеет 0% зернистости (dither).
Для того чтобы проверить правильность своего выбора, на оставшихся двух панелях я установил другие параметры оптимизации и снова сравнил результаты. Я работал методом проб и ошибок, но общее затраченное время было незначительным.
При каждой пробе новых параметров в панели Optimize я уделял основное внимание четкости деталей на рисунке и времени загрузки.
Экспорт из представлений 2-Up и 4-Up
Получив четыре наилучших набора установок оптимизации, я тщательно изучил каждый из них, стремясь найти тот, который реализует наилучший баланс между качеством и скоростью. И я его нашел и выделил.
После того как я остановился на своем выборе, я щелкнул на вкладке Preview окна документа и посмотрел на полноэкранное изображение выбранного варианта, Я снова изучил рисунок на предмет его соответствия моим критериям качества и скорости, после чего принял окончательное решение.
После этого я открыл диалоговое окно Export Preview (File=>Export Preview). Это окно предоставляет последнюю возможность проанализировать рисунок перед его экспортом. Здесь можно обрезать изображение, применить прозрачный фон и уменьшить количество используемых цветов. Как правило, эти возможности я игнорирую и щелкаю на кнопке
Export, чтобы открыть диалоговое окно экспорта.