Web-разработка с Macromedia Studio MX
Создание динамических страниц на основе шаблонов ColdFusion
Теперь на базе шаблона можно создать динамическую страницу ColdFusion. Список возвращенных результатов, соответствующих результатам запроса к базе данных, чаще называют hit list. Эта страница используется для отображения списка выбранных продуктов в редактируемой области только что созданного шаблона. Сам список продуктов определяется запросом к базе данных, о котором речь пойдет в главе 20.
Для того чтобы создать такую динамическую страницу, выполните следующие действия.
1. Выберите в меню команду File=>New. Откроется диалоговое окно New Document. Щелкните на области
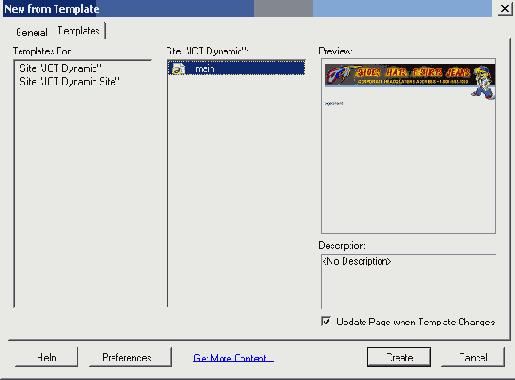
Templates (Шаблоны) и установите переключатель в значение New From Template (Создать из шаблона). В появившемся списке узлов (рис. 19.18) выберите ранее созданный Web-узел JCT Dynamic Site. Список шаблонов отобразится в средней области окна, а на панели предварительного просмотра появится эскиз самого шаблона. Выберите только что созданный шаблон main и щелкните на кнопке
Create (Создать).

Рис. 19.18. К документу Dreamweaver MX применен шаблон, который был выбран в диалоговом окне New From Template. После щелчка на области Templates окно изменится с New Document на New From Template
2. Когда создается новая страница из шаблона, его имя отображается в правом верхнем углу страницы. В поле заголовка страницы введите
Product Listing (Список продукции). Теперь мы создадим место для рисунка в области
pageContent. Эта область будет заполняться динамически при соединении с сервером. Также нужно создать область для списка продукции, в которую будут выводиться результаты запроса к базе данных
Access.
3. Переместите курсор на панель навигации. Он примет вид перечеркнутой окружности. Это значит, что данная область является заблокированной. Щелкните еще раз на области
pageContent, выделите слово pageContent и щелкните на кнопке Delete (Удалить).
4. Выберите в меню пункт Insert=>Table. Откроется диалоговое окно Insert Table. Создайте таблицу, состоящую из четырех столбцов и трех строк, занимающую 100% ширины страницы и не имеющую отступов и рамок. Щелкните на кнопке
ОК. В области pageContent будет размещена таблица с заданными характеристиками.
5. Нажав клавишу <Shift>, щелкните на каждой из ячеек таблицы верхнего ряда и выберите в меню пункт
Modify=>Table1=>Merge Cells (Объединение ячеек). Теперь верхний ряд будет представлять собой единую широкую ячейку.
6. В верхней ячейке создайте область для рисунка, выбрав в меню команду Inserts Image Placeholder. Откроется одноименное диалоговое окно.
7. Присвойте рисунку имя productpict и установите размеры этой области 158x121 пикселей.
Совет
Для того чтобы вы могли менять рисунки динамически, они должны иметь одинаковые размеры.
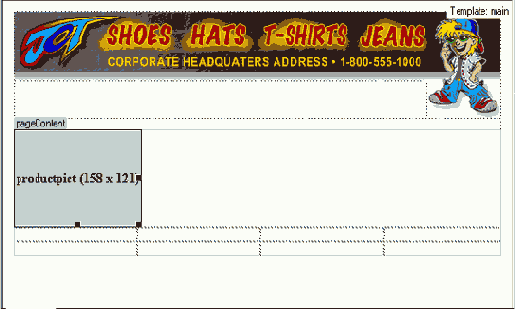
8. Щелкните на кнопке ОК. Место для рисунка будет помечено так, как показано на рис. 19.19.

Рис. 19.19. Для динамической загрузки рисунков на страницу используйте области размещения (image placeholder)
9. В среднюю строку ячеек нужно ввести текст. Начните со второй слева ячейки. Первая ячейка останется пустой, так как она будет использоваться для рисунка. Введите такой текст:
10. Product (Продукт)
11. Description (Описание)
12. Price (Цена)
13. Выберите в меню пункт File=>Save as. Сохраните данную страницу как шаблон
ColdFusion, выбрав соответствующее значение в списке типов файлов Save As Туре. Присвойте файлу имя productlist.cfm. Закройте шаблон.
Работу с этим шаблоном мы закончим в следующей главе, когда будет описано соединение с сервером ColdFusion MX.
Создание страницы с описанием продукции в ColdFusion MX
Теперь мы займемся созданием страницы с описанием продукции в ColdFusion. На этой странице будет отображаться не только информация о продукте, выбранном на предыдущей странице. Эта страница будет также служить картой покупки, которую пользователь сможет использовать для оформления заказа.
Чтобы создать страницу с информацией о продукте, выполните следующие действия.
1. Выберите в меню пункт File=>New. Откроется диалоговое окно New Page (Новая страница) (или страница
New from Template, если в качестве источника был выбран шаблон). Выбрав раздел
Template, выберите в списке узлов созданный нами JCT Dynamic Site. В средней части окна отобразится список шаблонов. Выберите шаблон main, после чего щелкните на кнопке
Create.
2. После того как откроется новая страница, в поле Title введите ее название —
Product Details.
3. Щелкните на редактируемой области страницы. Выделите и удалите слово page-Content. Откройте диалоговое окно
Insert Table, выбрав пункт меню Insert=>Table. Введите следующие параметры новой таблицы: 2 строки, 2 столбца, ширина 100%. Для ширины границы и отступов введите нулевые значения. Щелкните на кнопке
ОК. В области pageContent отобразится созданная таблица.
4. Выделите в новой таблице правый столбец и объедините в нем ячейки (Modify=>Table=>Merge Cells). В правом столбце сформируется единая большая ячейка.
5. Щелкните на правой ячейке. В параметрах вертикальной разметки в окне свойств выберите пункт Тор. Вся информация в ячейке будет смещена к ее верхней границе, независимо от ее размера.
6. В правой ячейке создайте таблицу, состоящую из двух столбцов и трех строк и занимающую 100% ширины данной ячейки. Как обычно, для ширины границы и отступов установите значение 0.
7. Откройте панель Image Assets. Если она не отображается при данной компоновке окон, выберите в меню пункт
Window=>Assets. В папке рисунков узла найдите три файла: shopcart_blue_finger.gif, shopcart_red_finger.gif и shopcart_yellow_finger.gif.
8. Щелкните на первом из этих файлов — shopcart_blue_finger.gif — и перетащите его в верхнюю левую ячейку только что созданной таблицы размером 2x3.
9. Щелкните на втором файле — shopcart_red_finger.gif — и перетащите его в ячейку под первым рисунком.
10. Щелкните на третьем файле — shopcart_yellow_finger.gif — и перетащите его в нижнюю левую ячейку (под красным указателем).
11. Щелкните в правой верхней ячейке и введите Your Security (Ваша безопасность).
12. Щелкните в правой средней ячейке и введите Exchange Policy (Политика обмена информацией).
13. Щелкните в правой нижней ячейке и введите Your Gift Packages (Призовые товары).
14. Выберите файл jct_animated events.gif и перетащите его под внутреннюю таблицу. Щелкните в ячейке, содержащей анимацию, и выберите выравнивание по горизонтали по правой границе. Сохраните страницу под именем productdetails.cfm. Сохраненный файл будет иметь формат шаблона ColdFusion.
15. Выделите верхнюю левую ячейку во внешней таблице в редактируемой области
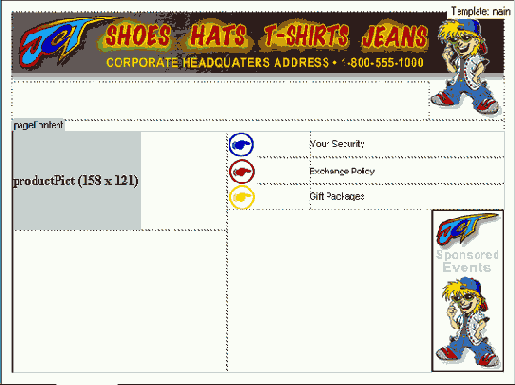
pageContent и вставьте область изображения размером 151x128 пикселей. Присвойте этой области имя productPic. Сохраните созданную страницу (рис. 19.20) и закройте ее.

Рис. 19.20. Страница с информацией о продукте до добавления в нее динамических данных
Итак, страница готова. В следующей главе вы узнаете, как добавить на нее динамическое содержание.
Создание страницы Flash-заставки
Загрузка узла начинается с анимированного танцующего талисмана, созданного в главе 16. После того как анимация завершится, броузер загружает первую страницу, созданием которой мы сейчас займемся.
Чтобы создать страницу для вводной анимации, выполните следующие действия.
1. Откройте новый документ (File=>New) или создайте его из шаблона. Откроется диалоговое окно
New Document (или New from Template). Перейдите в раздел Template и из списка узлов выберите JCT Dynamic Site. В средней части окна отобразится список шаблонов. Выберите в нем шаблон main и щелкните на кнопке
Create.
2. Щелкните в поле заголовка новой страницы и ведите ее название — Welcome to JCT.
3. Щелкните в области pageContent этого шаблона и выберите в меню пункт
Insert=>Table. Откроется диалоговое окно New Table. Введите соответствующие данные для таблицы, состоящей из одного столбца и одной строки, занимающей 100% страницы. Ширину границы и отступы установите равным 0. Щелкните на кнопке
ОК. В области pageContent отобразится новая таблица.
4. Щелкните в созданной таблице. В окне свойств щелкните на значке цвета фона и выберите в предложенной палитре черный цвет.
5. В окне свойств установите выравнивание по горизонтали в значение Center, а выравнивание по вертикали — в значение
Middle.
6. Выделите ячейку, подготовленную для размещения анимации. Выберите в меню пункт
Insert=>Media=>Flash или щелкните на кнопке Flash в разделе Common панели
Insert. Откроется диалоговое окно выбора файла..
7. Перейдите к файлу анимации flashdancer.swf, созданному в главе 16, или используйте версию, которая хранится в папке Chapter 19 Exercise на рабочем столе. Файл анимации будет вставлен в одноклеточную таблицу по центру страницы.
8. Для просмотра вступительной анимации щелкните на странице на файле SWF, а затем — на значке воспроизведения в окне свойств.
9. Сохраните файл под именем index.html. Вводная страница готова.