Web-разработка с Macromedia Studio MX
Создание анимированных рисунков во Flash MX
До выхода на рынок последней версии Flash MX для включения цифрового видео во Flash-ролики использовалась техника rotoscoping, описанная выше в этой главе. Это универсальная техника, и если вы овладеете ею, то это даст вам дополнительные преимущества при работе в MX Studio.
Эта техника заключается в экспортировании последовательности кадров из цифрового видео в виде отдельных рисунков. Потом вы с помощью Fireworks MX меняете размер этих рисунков и импортируете их во Flash MX. С помощью Flash вы делаете из них клип, а потом этот клип используете для создания кнопки.
В этом разделе мы рассмотрим, как можно создать видеокнопку во Flash MX.
Захват кадров из видео
Для выполнения захвата кадров вам понадобится программа для редактирования видео. Хотя мы предпочитаем для этой цели пользоваться программами Adobe Premier и Adobe After Effects, вам мы предложим применить более дешевую и более доступную программу Quick-
Time Pro. Если у вас уже есть какая-либо версия программы QuickTime, вы должны убедиться, что она подходит вам. Откройте ее в меню
File и посмотрите, есть ли там команда Save. Если такой команды нет, то вам нужна профессиональная версия этой программы.
Чтобы выполнить захват кадров с помощью QuickTime Pro, сделайте следующее.
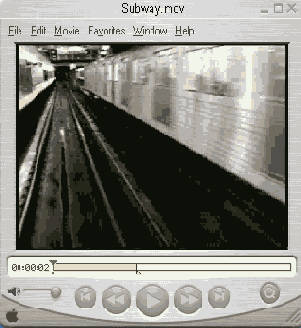
1. Запустите QuickTime. Когда программа откроется, выберите в меню File=>Open и откройте файл Subway, который находится в папке Video, вложенной в папку с упражнениями к главе 16.
« 2. Перемещайте правый ползунок выделения (ползунок Out), пока на счетчике времени не появится значение 00:00:02. Таким образом, вы выберете фрагмент фильма длиной 2 секунды.
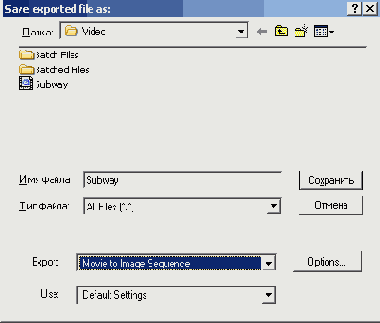
3. Выберите в меню File=>Export, чтобы открыть диалоговое окно Save Exported File As. Перейдите в папку, в которой вы будете сохранять все это, и выберите
Movie to Image Sequence в списке Export (рис. 16.23).
4. Щелкните на кнопке Options. Откроется диалоговое окно Export Image Sequence Settings. Выберите PNG в списке
Format и установите для Frames Per Second значение 8. Щелкните на кнопке
ОК, а затем на кнопке Save. Закройте Quick Time.

Рис. 16.22. Выделенный фрагмент и его длительность определяются положением ползунков In и Out

Рис. 16.33. Для экспортирования видео в виде последовательности рисунков нужно выбрать Movie to Image Sequence в списке Export
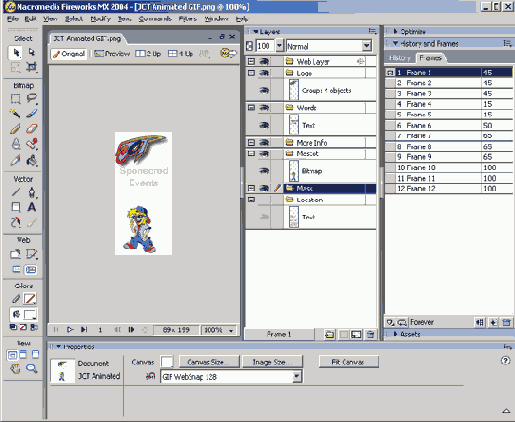
Пакетная обработка файлов в Fireworks MX
Теперь у вас есть последовательность кадров в виде png-рисунков. Каждый из них имеет размер 320x240 пикселей, что явно слишком много для создания кнопки. Конечно, можно обработать эти файлы по одному, чтобы уменьшить их размер, но можно заставить работать программу, которая сделает все это за один проход.
Чтобы выполнить пакетную обработку файлов в Fireworks MX, сделайте следующее.
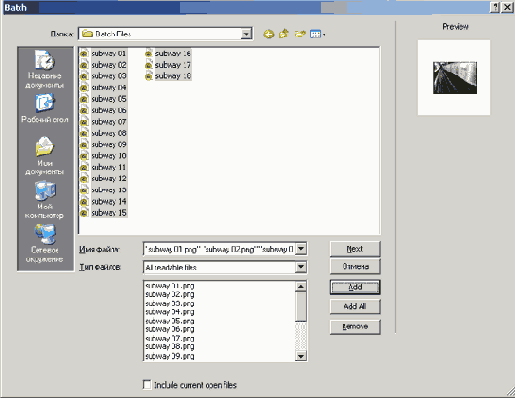
1. Выберите в меню File=>Batch Process, чтобы открыть диалоговое окно. Перейдите в папку, в которой вы сохранили файлы, созданные раньше, или воспользуйтесь файлами из папки, в которой содержатся упражнения к главе 16. Нужные файлы находятся в подпапке
Batch Files.
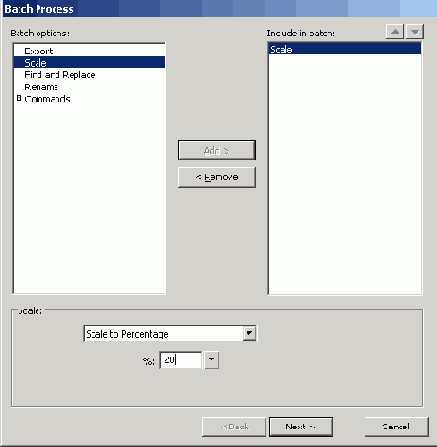
2. Щелкните на кнопке Add All, и список рисунков появится в нижней части окна (рис. 16.24).

Рис. 16.24. После щелчка на кнопке Add All отобразится список всех файлов, содержащихся в данной папке
3. Щелкните на кнопке Next, и откроется следующее диалоговое окно. Выберите
Scale в списке Batch Options и щелкните на кнопке Add. Выберите
Scale to Percentage в списке Scale. Задайте коэффициент преобразования 20. Ваши настройки должны выглядеть так, как на рис. 16.25. Щелкните на кнопке
Next и перейдите к следующему окну.
4. Выберите Custom Location и щелкните на кнопке Browse. Откроется следующее окно. Укажите папку, в которой будут храниться обработанные рисунки. Кнопка внизу окна изменится в соответствии с выбранной
вами папкой. Щелкните на этой кнопке и закройте окно. Щелкните на кнопке Batch, и начнется пакетная обработка файлов.
5. Откроется окно, отображающее процесс обработки каждого файла. Все файлы по одному будут уменьшены и помещены в соответствующую папку. Когда процесс закончится, вы получите сообщение об этом. Щелкните на кнопке
ОК и вернитесь в окно Fireworks MX. Закройте программу.

Рис. 16.25. При пакетной обработке файлов масштаб рисунков уменьшен до 20%
Совет
Всегда сохраняйте обработанные файлы не в той папке, в которой хранятся оригиналы. Таким образом, вы не запутаетесь в файлах с одинаковыми именами и не потеряете исходные файлы.
Создание кнопки во Flash MX
Импортировав рисунки из QuickTime Pro и изменив их размеры с помощью Fireworks MX, вы можете теперь сделать из них видеокнопку с помощью Flash MX. Обратите внимание на то, что в имени каждого рисунка присутствует цифра, соответствующая его номеру. Эти номера важны, так как Flash MX использует их для правильной обработки рисунков в нужном порядке.
Для того чтобы создать видеокнопку, выполните следующее.
1. Запустите Flash MX, создайте новый ролик и назовите его Vid. Выберите в
меню File=>Import, открыв диалоговое окно. Укажите папку, в которой хранятся файлы, созданные ранее с помощью Fireworks MX. Выделите файл
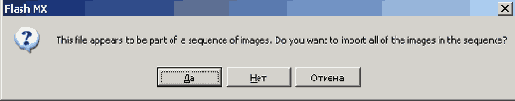
Subway1 и щелкните на кнопке Open. Вы увидите предупреждение Flash MX (рис. 16.26).
2. Это важное предупреждение. Flash MX обнаружила последовательность файлов и спрашивает вас, хотите ли вы их импортировать. Щелкните на кнопке
ОК, и откроется диалоговое окно импортирования.
3. Выберите Import As a Single Flatten Bitmap и щелкните на кнопке ОК. Рисунки разместятся в кадрах ролика. Воспроизведите ролик и проверьте полученный эффект.

Рис. 16.26. Предупреждение об импорте последовательности нумерованных файлов
4. Создайте символ кнопки и назовите его Vid Button. Когда откроется шкала времени кнопки, откройте панель
Library и перетащите рисунок Bitmap1 на сцену в кадр Up. Выровняйте рисунок по центру сцены.
5. Вставьте ключевой кадр в область Over на шкале времени. Появится рисунок, соответствующий состоянию
Up. Удалите его. Вытащите на сцену копию клипа Vid. Выровняйте его по центру сцены.
6. Вставьте ключевые кадры в кадры Down и Hit
7. Для того чтобы немного оживить видеокнопку, мы сделаем так, что цвет видео будет изменяться при нажатии кнопки. Добавьте слой на шкалу времени кнопки и вставьте ключевой кадр в кадр Down 2-го слоя.
8. Выберите инструмент Rectangle и нарисуйте прямоугольник поверх рисунка в кадре
Down. С помощью окна свойств залейте прямоугольник красным цветом (FF0000). Щелкните на красном прямоугольнике правой кнопкой и выберите в контекстном меню
Create Symbol. Когда откроется диалоговое окно создания символа, назовите этот символ
Matte и установите для его свойства значение Graphic. Щелкните на кнопке
ОК.
9. Выделив на сцене символ Matte, установите для значения Alpha 30%. Скопируйте красный прямоугольник.
10. Выделите символ в области Hit и удалите его. Выберите в меню Edit=>Paste in Place и вставьте копию красного прямоугольника в то же место на сцене, которое он занимает в кадре
Down. Ваша нижняя шкала времени должна выглядеть так, как на рис: 16.27.
11. Вернитесь на главную шкалу времени, перетащите символ кнопки на сцену и проверьте, как работает ролик.

Рис. 16.27. Видеокнопка создана. В ее состоянии Up используется статический рисунок, а в состоянии Over — когтя клипа Vid