Web-разработка с Macromedia Studio MX
Создание шаблонов для содержания
Шаблоны в значительной степени помогают вам сэкономить время и силы. С их помощью можно создавать страницы одного дизайна, но с разным содержанием. Это идеально подходит для динамических Web-узлов. Хотя по-настоящему вам придется иметь дело с шаблонами в главе 20, где речь пойдет о программе ColdFusion, но понимание того, как работают шаблоны в Dreamweaver MX и что это такое, вам понадобится уже сейчас.
Шаблон — это сочетание фиксированных элементов, таких как рисунки, кнопки и т.д., с управляемыми программой ColdFusion областями, в которые попадает содержание из базы данных или других источников.
Достоинство шаблонов проявляется в том, что они ведут себя подобно хамелеону, т.е. пользователь может думать, что Web-узел состоит из десятка различно оформленных страниц, но на самом деле это все одна страница, наполненная разным содержанием, полученным из базы данных.
Шаблоны — это та область, где усилия представителей двух разных лагерей, художников и технарей, соединяются воедино.
Создавая шаблон в Dreamweaver MX, обязательно сделайте следующее.
- Поместите содержание, общее для всех страниц данного Web-узла, в шаблон.
- Создайте редактируемые поля в каждой области шаблона, хранящего данное содержание.
- Проверьте шаблон перед тем, как приступить к созданию Web-узла.
Создание шаблона в Dreamweaver MX
Создание шаблона — совсем не сложный процесс. У вас есть выбор: создать шаблон самостоятельно с нуля или модифицировать существующий документ.
Для того чтобы создать шаблон с нуля в Dreamweaver MX, сделайте следующее.
1. Запустите Dreamweaver MX. При этом вы можете работать с существующим узлом ил создать новый, выбрав в меню
Site=>New Site. Для того чтобы создать новый HTML-документ, выберите в меню
File=>New.
2. Внесите в шаблон рисунки, таблицы, текст, в общем, все то, что будет у вас повторяться на каждой странице. Все остальное из шаблона должно быть удалено.
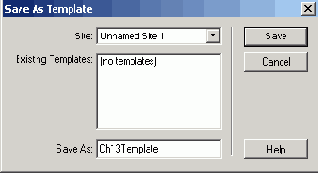
3. Откройте окно сохранения, выбрав в меню File=>Save As Template (рис. 13.1). Сохраните документ как шаблон Dreamweaver MX, т.е. как файл с расширением . dwt.
4. Введите имя шаблона в текстовое поле Save As.
5. Щелкните на кнопке Save. Если для создания шаблона вы используете существующий документ, удалите из него все лишнее, т.е. то, что не будет повторяться на каждой странице. После этого выберите в меню
File пункт Save As Template. Выберите в меню Site Web-узел, с которым будет связан этот шаблон, укажите имя шаблона и сохраните его.

Рис. 13.1. Диалоговое окно для сохранения шаблона
Создание редактируемых полей в шаблоне
Содержание, получаемое из базы данных, помещается в специальные области, или редактируемые поля (editable regions). Редактируемые поля на странице — это те места, в которых размешаются данные, специфические для данной страницы. Содержание редактируемых полей меняется на каждой странице.
Для того чтобы создать редактируемое поле на странице, выполните следующее. 1. На странице открытого шаблона, который вы создали или открыли, щелкните в том месте, где вы хотите создать редактируемое поле. Выберите вкладку
Template на панели Insert. На вкладке вы увидите семь кнопок. Щелкните на кнопке
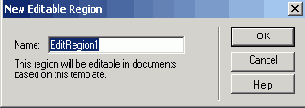
Editable Region. Откроется диалоговое окно New Editable Region (рис. 13.2).

Рис. 13.2. Диалоговое окно New Editable Region
2. Введите имя поля и щелкните на кнопке ОК. Поле приобретет голубую границу, и его имя появится на странице.
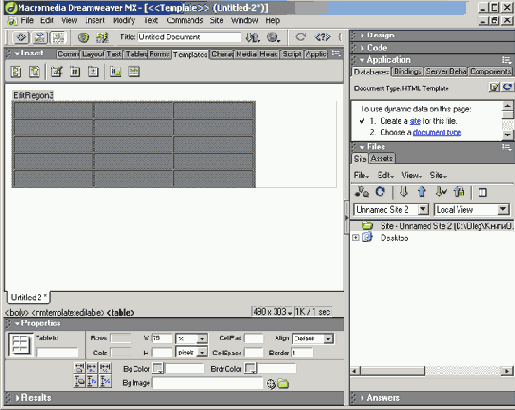
3. Если вы хотите использовать табличную структуру, создайте таблицу и выделите ее, щелкнув на ней. Вокруг таблицы появится черная граница.
4. Когда таблица будет выделена, щелкните на кнопке Editable Region и укажите имя области. Таблица преобразуется в редактируемое поле (рис. 13.3).

Рис. 13.3. Таблица преобразована в редактируемое поле и названа Table
Замечание
При сохранении шаблона не просто создается файл с расширением .dwt, но и созданный шаблон добавляется к панели Assets. Для того чтобы изменить имя шаблона в панели Assets, щелкните на его имени и введите новое имя. Для того чтобы открыть шаблон для редактирования, щелкните на нем в панели Assets и выберите в меню панели Edit. Для того чтобы присоединить шаблон к открытому документу, щелкните на шаблоне в панели Assets и выберите в меню Apply.
5. Для того чтобы удалить редактируемое поле, выделите его и выберите в меню Modify=> Template=>Remove Template Markup. Поле исчезнет со страницы.