Web-разработка с Macromedia Studio MX
Оптимизация слайсов для экспорта в Fireworks MX
В одном из предыдущих разделов вы узнали, как создаются слайсы, подготовили фрагменты для экспорта и поместили их в Dreamweaver MX. В этом разделе описывается, как превратить окно
Property в прекрасный инструмент для подготовки фрагментов перед выбором в меню пункта
Export.
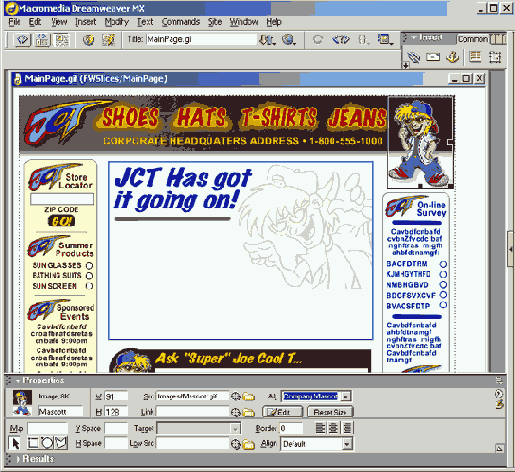
1. Откройте рисунок и выделите фрагмент Mascot.
2. Окно Property изменится, и в нем будут отображены свойства выделенного фрагмента.
- Edit the Object Name. Измените имя на Mascotl, нажмите клавишу <Enter> и убедитесь, что новое имя отобразилось на панели слоя Web.
- Slice Color. Щелкните на значке с цветом и выберите цвет FF0000, чтобы изменить его с зеленого на красный.
- Slice Export Setting. В списке на панели Optimize выберите значение GIF Web Snap 128. Это значение позволит применять избирательное сжатие — нечто подобное тому избирательному сжатию JPG, которое мы рассматривали выше в этой главе. Это особенно полезно для фрагментов, содержащих небольшое количество цветов.
- Link (http://www.newriders.com). После щелчка на фрагменте пользователь попадет на узел New Riders.

Рис. 9.31- Добавление альтернативного описания к фрагменту осуществляется в окне Property
- Alt. В качестве альтернативного описания фрагмента введите Go to New Riders.
- Target: _blank. Узел New Riders будет загружаться в отдельное окно броузера без имени.
- Когда закончите, окно Property будет похоже на показанное на рис. 9.32.
3. Нажмите клавишу <F12>, чтобы проверить изменения в броузере. Выйдите из броузера и выберите в меню пункт File=>Export, чтобы экспортировать фрагменты рисунка и файл HTML.